O processo de inovação é uma constante que impacta todo o mercado e a forma como consumimos e distribuímos conteúdos, ainda mais quando falamos da era digital.
Os aplicativos mobiles são um grande exemplo de transformação digital e sua influência no comportamento e nas tendências tecnológicas, tornando-se a uma das principais faces da internet atualmente, possibilitando o comando de inúmeras funções em um dispositivo à sua disposição.
Entretanto, ainda que seus benefícios sejam excelentes, é possível ouvir de alguns usuários queixas como o alto consumo de memória, apps não compatíveis com o dispositivo, entre outras reclamações.
PWA ou Progressive Web App surge como uma alternativa à essas questões.
O que é PWA?
Os PWAs são plataformas capazes de oferecer recursos característicos de aplicativos nativos em navegadores da web, oferecendo ao usuário experiências similares as vistas em aplicações desenvolvidas para os sistemas operacionais do dispositivo, sem a necessidade de publicação nas lojas desses sistemas.

Como funciona?
Através de Web APIs junto a estratégias de aprimoramento progressivo, a criação dessas plataformas web permitem que essas aplicações funcionem em todos os lugares, fornecendo vários recursos que proporcionam a mesma experiência dos usuários que os aplicativos nativos.
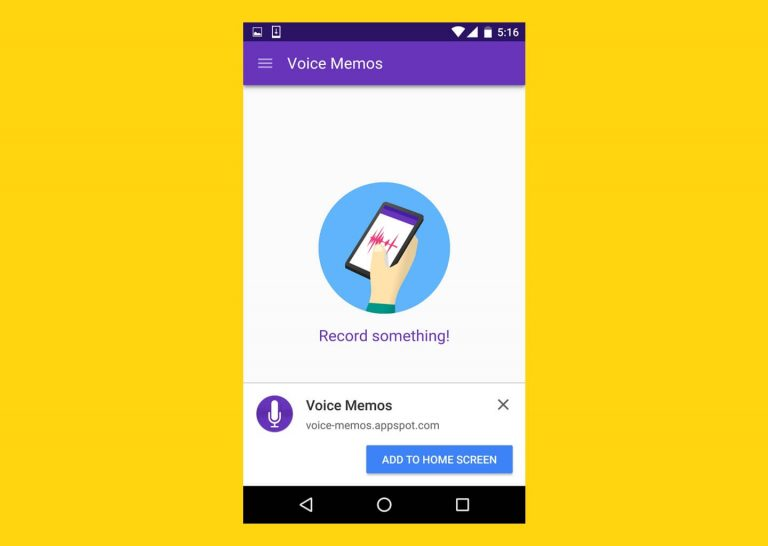
Os Progressive Web Apps podem ser considerados como uma aplicação híbrida, que busca integrar a interface de um aplicativo mobile e a praticidade de uma página web em um lugar só, e assim como os apps nativos, ser executados a partir da tela inicial do seu dispositivo ou desktops.
As vantagens do PWA
Uma das mais importantes vantagens do Progressive Web App é a possibilidade de incluir recursos offline. Isto é, várias funções da web app continuam disponíveis, mesmo que o usuário não tenha acesso à internet, além de não ser necessário o download do aplicativo no dispositivo antes mesmo de saber se valerá a pena ou não.
Seu desempenho também leva vantagem por exigir muito menos do dispositivo no processo de desenvolvimento, além de disponibilizar recursos nativos como:
- Notificação em push
- Ícone na home do dispositivo
- Modo tela cheia
- Suporte para telas de abertura
- Acesso à recursos do dispositivo como arquivos, câmera e geolocalização



